How many pixels are in an inch?
One of the things that, since I started working with DOOH 15 years ago, I considered challenging is the range of screen sizes (24”, 32”, 42”…), especially having a single standard pixel measurement based on a supposed resolution of 72 ppi (pixels per inch). In print, there are actual print sizes and the dpi (dots per inch) resolution marks how much surface the dot will occupy on the paper. But in digital it is different, a pixel on a 24” screen is half the size of the very same pixel on a 48” screen. But shouldn’t they be identical by having a resolution of 72 dpi? I’m sorry to have to tell you this, but this resolution is simply a lie.
The origin of the 72 ppi screen resolution dates back to the mid-1980s when Apple released its first computers. These computers ran on a 9-inch screen with a screen resolution of 72 pixels per inch. The reason why they decided to set the resolution to 72 ppi is that these screens were specifically designed to work in perfect harmony with Apple’s ImageWriter printers, which had a print resolution of 144 dpi – exactly twice the resolution of the screen.
Today, nearly four decades later, technology has greatly improved and the days of screens with a resolution of only 72 ppi are long gone. Even Apple, the company that started the whole thing, now sells their displays with much higher resolutions. No one is making 72 ppi screens anymore. No one is using 72 ppi screens anymore.
In my opinion, it was a good idea but the resolution should have been adapted to the different screen resolutions, equivalent to what happens on paper. But digital has never been easy, it has been revolutionary but often painful for designers. I insist this is my opinion…
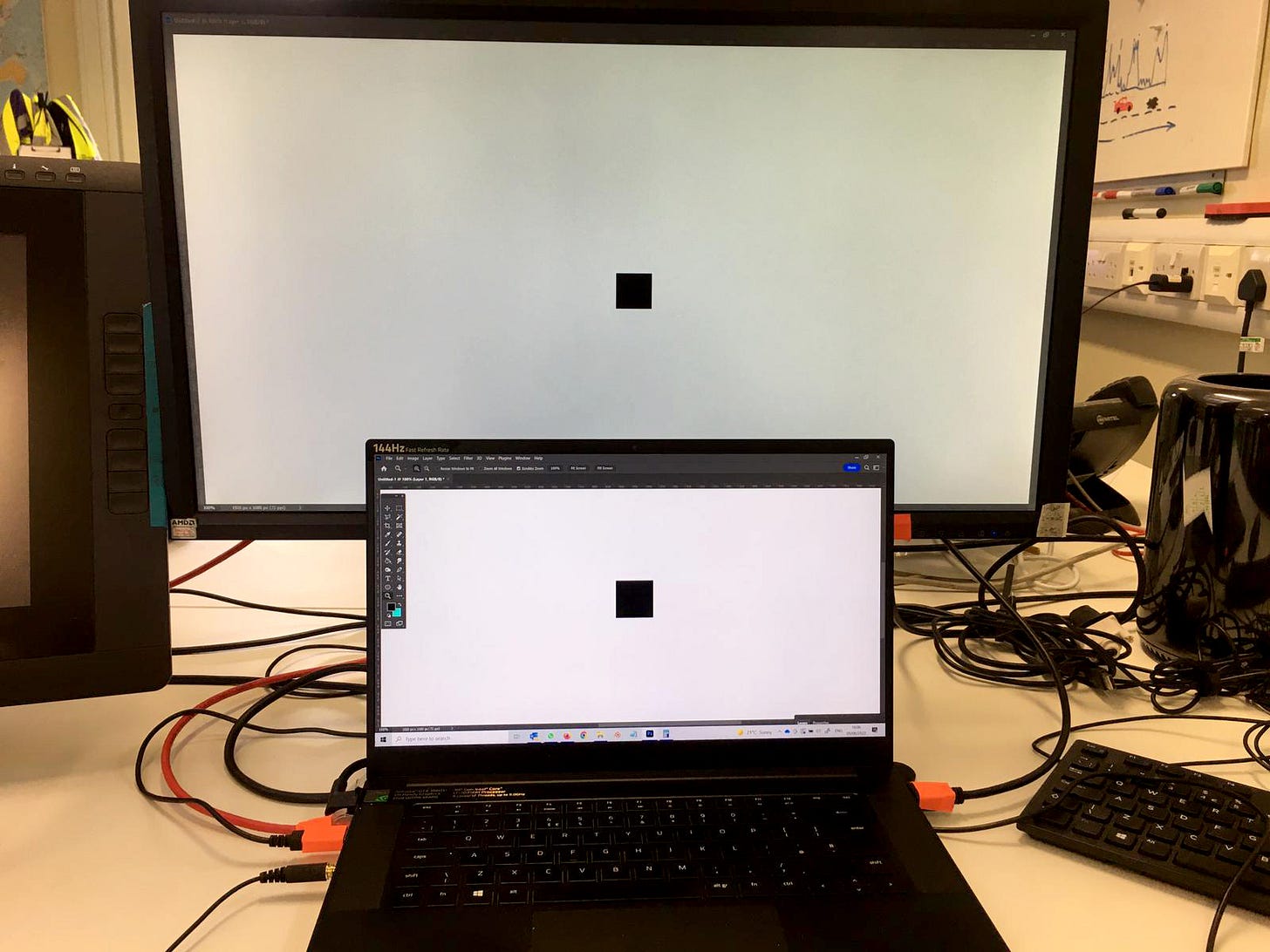
I was not able to find information on how to transform pixels into actual inches (and vice versa). For this reason, I decided to develop a system that would allow me to know approximately how much my designs measure on a physical screen.
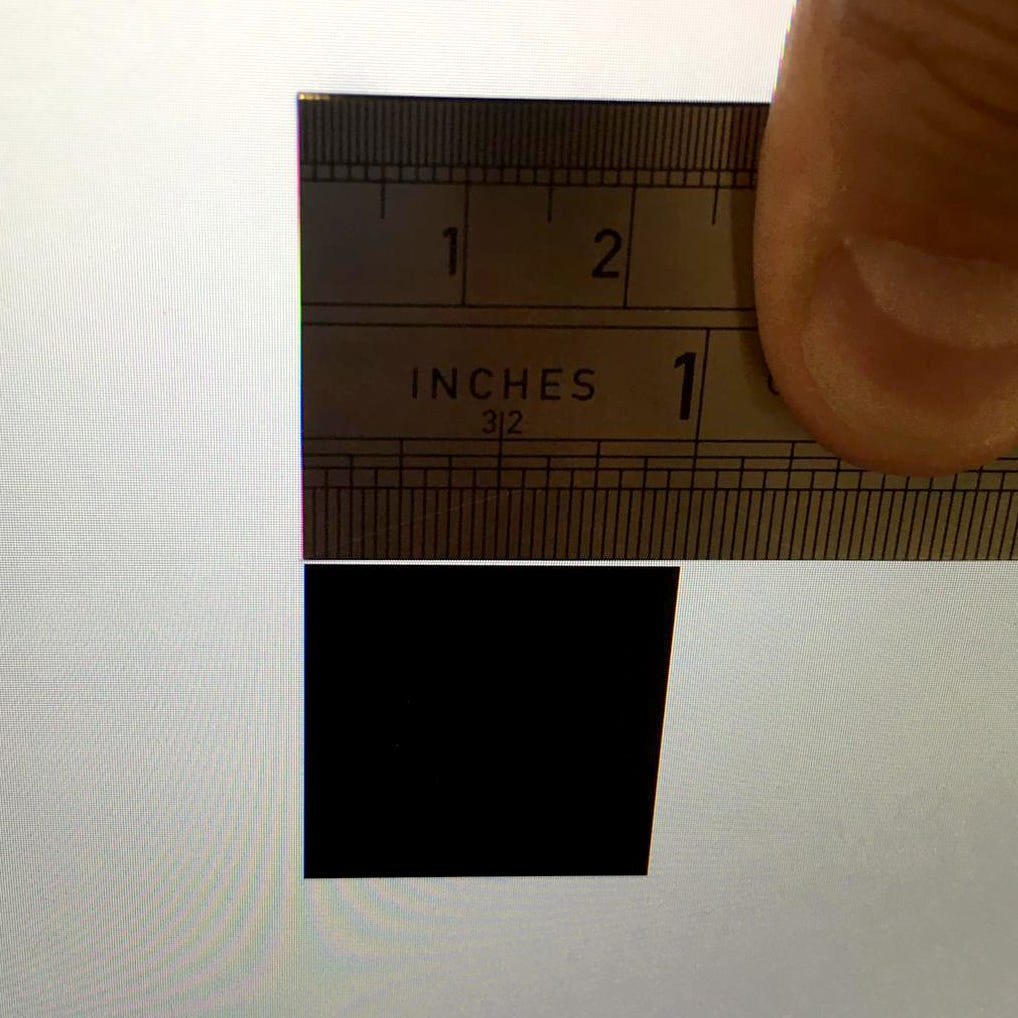
After testing on screens of various sizes and measuring the results with a ruler, I came to the conclusion that the most practical thing for me was to know how many pixels are in 1 inch (for each screen size).
I created this online tool:
https://raulleiva.co.uk/how-many-pixels-in-an-inch/
I would be happy to receive your feedback here.